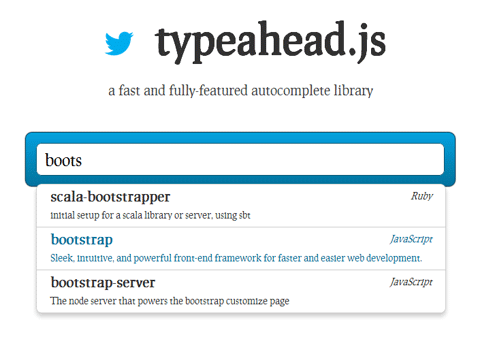
Twitter has open sourced a very nice project – Typeahead.js – for building smart auto-complete form fields.
It comes as a jQuery plugin, shows suggestion as-users-type and can feature top suggestions with the help of styling.

The plugin can work with both local or remote datasets and it is optimized for speed as it can prefetch the dataset, store it on the client-side and run the queries quickly.
Typeahead.js simply converts any textfield into an auto-complete field, accepts JSON as the data source and has various settings for optimizing remote requests (rate limiting, maxConcurrentRequests, etc.).
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://twitter.github.com/typeahead.js/
Download: https://github.com/twitter/typeahead.js
Compatibility: All Major Browsers
Website: http://twitter.github.com/typeahead.js/
Download: https://github.com/twitter/typeahead.js