Often we think of using some class or id within a CSS but later on decide not to use them finally. But several times we forget to delete those classes from the CSS file. This may not be a problem for sites where the use of CSS is very less. But this may be accountable for much junk lines within your CSS which are unnecessary and unwanted.
Many times it happens that we use more than one CSS files for a site or application and copy many unused classes or ids. This way the amount of code loaded every time becomes a much considerable value. These unwanted CSS selectors should be deleted from the CSS files. To delete those unused CSS selectors you first need to identify them.
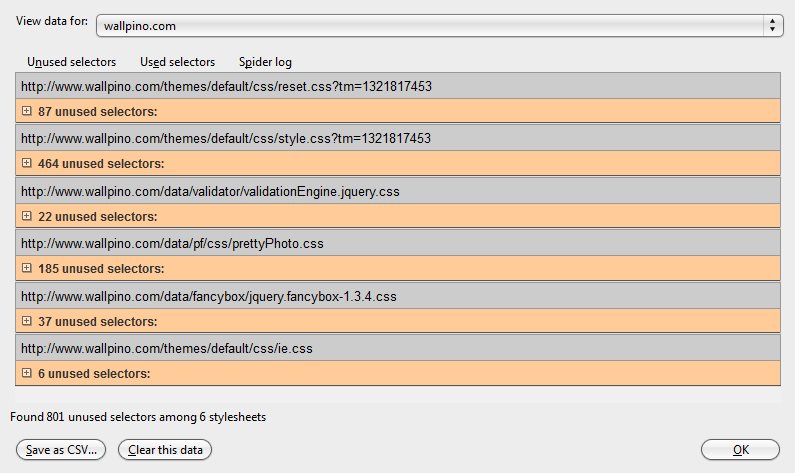
Sitepoint has released a very good tool for this purpose. Dust-Me Selectors is a very useful Firefox Extension which helps you to easily identify those unused CSS selectors. It also has some added advantages. It understands the different ways to include and import CSS files within webpages and also can check inline CSS styles. Importing stylesheets within the IE Conditional Comments is well parsed by this tool. It also understands well known CSS hacks. You can even check a whole site directly with this tool. Just install this Dust-Me Selectors Extension to your Firefox browser and remove the junk codes within your CSS, if any. Make more clean and useful CSS from now.

Core support
- Supports local and remote stylesheets included using
<link>
elements,
<?xml-stylesheet?>
processing instructions, and
@import
statements. (Note: rules inside
<style>
blocks that are not
@import
statements, and inline
style
attributes, are not included.)
- Supports
<link>
stylesheets inside IE Conditional Comments.
- Check a single page, or an entire site.
- Understands all CSS1 selectors, and most CSS2 and CSS3 selectors (courtesy of Dean Edwards’ wonderful base2).
- Caters for common CSS hacks — for example,
"* html #foo"
will be treated as
"html #foo"
.
Similar sevices
Latish Sehgal has written a windows application to find and remove unused CSS classes. I haven’t tested it but from the description, you have to provide the path of your html files and one CSS file. The program will then list the unused CSS selectors. From the screenshot, it looks like there is no way to export this list or download a new clean CSS file. It also looks like the service is limited to one CSS file. If you have multiple files you want to clean, you have to clean them one by one.
Dust-Me Selectors is a Firefox extension (for v1.5 or later) that finds unused CSS selectors. It extracts all the selectors from all the stylesheets on the page you’re viewing, then analyzes that page to see which of those selectors are not used. The data is then stored so that when testing subsequent pages, selectors can be crossed off the list as they’re encountered. This tool is supposed to be able to spider a whole website but I unfortunately could make it work. Also, I don’t believe you can configure and download the CSS file with the styles removed.
Topstyle is a windows application including a bunch of tools to edit CSS. I haven’t tested it much but it looks like it has the ability to removed unused CSS selectors. This software costs 80 USD.
Liquidcity CSS cleaner is a php script that uses regular expressions to check the styles of one page. It will tell you the classes that aren’t available in the HTML code. I haven’t tested this solution.
Deadweight is a CSS coverage tool. Given a set of stylesheets and a set of URLs, it determines which selectors are actually used and lists which can be “safely” deleted. This tool is a ruby module and will only work with rails website. The unused selectors have to be manually removed from the CSS file.
Helium CSS is a javascript tool for discovering unused CSS across many pages on a web site. You first have to install the javascript file to the page you want to test. Then, you have to call a helium function to start the cleaning.
UnusedCSS.com is web application with an easy to use interface. Type the url of a site and you will get a list of CSS selectors. For each selector, a number indicates how many times a selector is used. This service has a few limitations. The @import statement is not supported. You can’t configure and download the new clean CSS file.
CSSESS is a bookmarklet that helps you find unused CSS selectors on any site. This tool is pretty easy to use but it won’t let you configure and download clean CSS files. It will only list unused CSS files.
