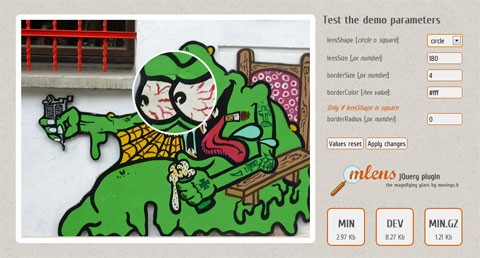
Magnifying glass interfaces are pretty useful for enabling users to zoom in to images so that details can be viewed without loading a bigger version. mlens, a tiny jQuery plugin (~1kb minified and gzipped), simplifies creating this magnifying glass functionality so much.

It comes with few parameters like the shape of the lens (circle or square), lens size and the options for customizing the border. Multiple instances of it can be used in the same page and a WordPress plugin for it is being developed.
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://mlens.musings.it/