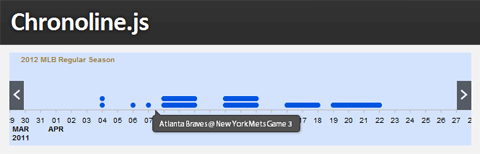
chronoline.js is a library for making a chronology timeline out of events on a horizontal timescale.

From a list of dates and events, it can generate a graphical representation of schedules, historical events, deadlines, and more. The timeline is is displayed horizontally, events placed on it can be any days long and details about the events are shown in a tooltip when hovered.
The library uses Raphael.js + jQuery and works only in modern browsers.
Support
- raphael.js: 2.1.0
- jQuery: 1.7.2
- qTip2: 04/24/12 nightly
Browser support is:
- Internet Explorer 8+ (except the tooltips)
- Firefox 12+
- Chrome 18+
Requirements: Raphael.js, jQuery, jQuery qTip2 plugin
Compatibility: All Modern Browsers
Website: http://stoicloofah.github.com/chronoline.js/