We love jQuery for its flexibility and many uses. But some of the most impressive jQuery applications are those that involve images. It really can allow you to do some useful stuff and even add a “wow” factor to your project. So here we’ve rounded up some jQuery plugins to help you display images in your next project.
Slides

Slides is a crazy simple slideshow plugin for jQuery. With features like looping, auto play, fade or slide transition effects, crossfading, image preloading, and auto generated pagination.
jQuery Easy Slides

Easy Slides is an extremely easy to use plugin for making slideshows. It also has the advantage of being fairly light weight, with both Javascript and CSS weighing in at just under 2.1kb.
Face Detection

Face Detection is an impressive plugin that does just what its name suggests. It detects faces in photos.
Fullscreenr

So you want to have a background image on your website, which always fills the screen and maintains its aspect ratio? And it has to be centered, instead of focussing at the top left corner of the image? This plugin does that.
MobilySelect

MobilySelect is jQuery plugin (2kB) that replaces one collection of items with another.
Slidy

jQuery Slidy is a plugin that generates a customizable transitions automatically.
MobilyNotes

MobilyNotes is lightweight (2KB) jQuery plugin that shows your images or other html content in a stacked format.
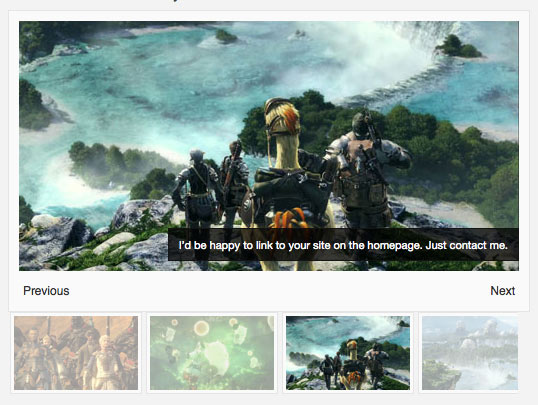
Pikachoose

Pikachoose is a lightweight Jquery plugin that allows easy presentation of photos with options for slideshows, navigation buttons, and auto play.
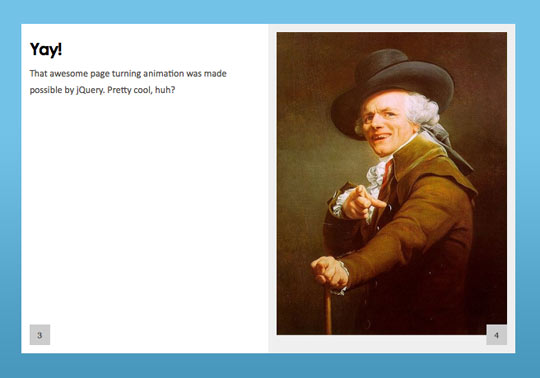
Booklet

Booklet is a jQuery plugin for displaying images and more in a book format with a turning page effect.
AviaSlider

AviaSlider is a jQuery slideshow plugin with unique transition effects.